Algorithm Challenges

freeCodeCamp has a section on algorithms. I created videos of me going through my solution for them

I've loved computers for a long time. Although I studied music in college, I worked as a web developer for a few years and I've continued doing freelance work to this day. I've tried out a few other career paths, but I've always come back to web development... keep reading

freeCodeCamp has a section on algorithms. I created videos of me going through my solution for them

I had an issue getting a Docker container to build in Windows 10. Here is how I solved the problem.

How to fix Netlify "page not found, broken link or entered a URL that doesn't exist" error
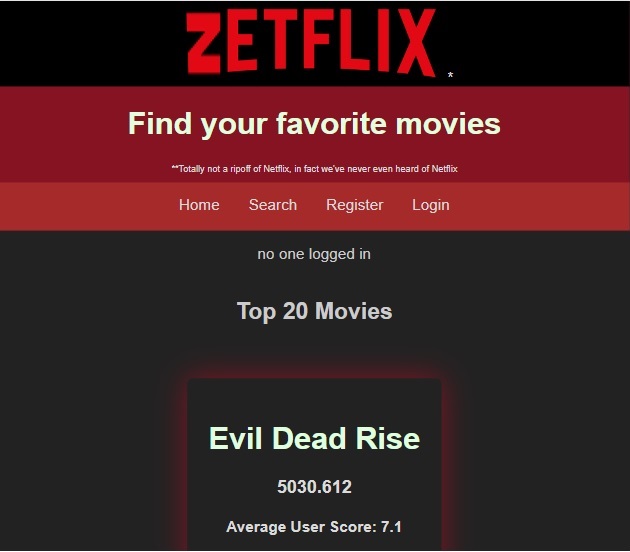
A full-stack MERN app with auth. Pulls movie data from a public API. Users can create an account to login and create a list of favorite movies. Uses JWT for auth. The backend is built in Node/Express with MongoDB.

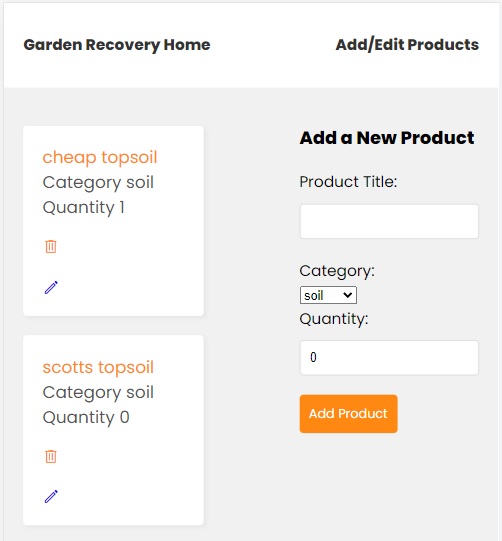
A single page React app to help with garden recovery at the big box hardware store. When I have to bring in 20 or so pallets of various materials it's easy to lose track of how many of each I've brought in. This allows me to keep track with single button clicks.

This is a site I used to learn Next.js. I was particularly interested in learning how data fetching and static site generation worked so the design is very minimalistic. I'm including it here because it has links to all of my older blog posts and all of my smaller projects. The current site you're viewing is meant to show a nicer design and in the future I plan to add more of my older projects and blogs in addition to the featured posts currently shown.